Summary
An interaction design process study, starting from personas of potential dog owners and the premise of creating a shelter dog adoption app. User stories based on the personas allowed me to conceptualize and prioritize the main functions of the app, identify an ideal semantic grid, and map functions to an appropriate site map and users flows to guide the creation of wireframes and the final screens. Next steps are usability testing and visual refinement.
The Team
2 Product Designers
The problem
Traditional pet adoption often lacks the ease of a digital option
The audience
Adults interested in adopting a local rescue dog
Proposed solution
Mobile app allowing browse, match, and appointments to view local rescue dogs
Understanding user needs from diverse data
An understanding of user priorities was derived from personas and business interests:
Match, learn about, and schedule appointments to view dogs
Learn about the organization
Share dog profiles
Ability to donate to the organization
Defining app structure
Based on user priorities, I was able to define the most efficient structure for the app's functions as well as specify the e-commerce interface as a best fit for users who want to browse pets and make appointments.

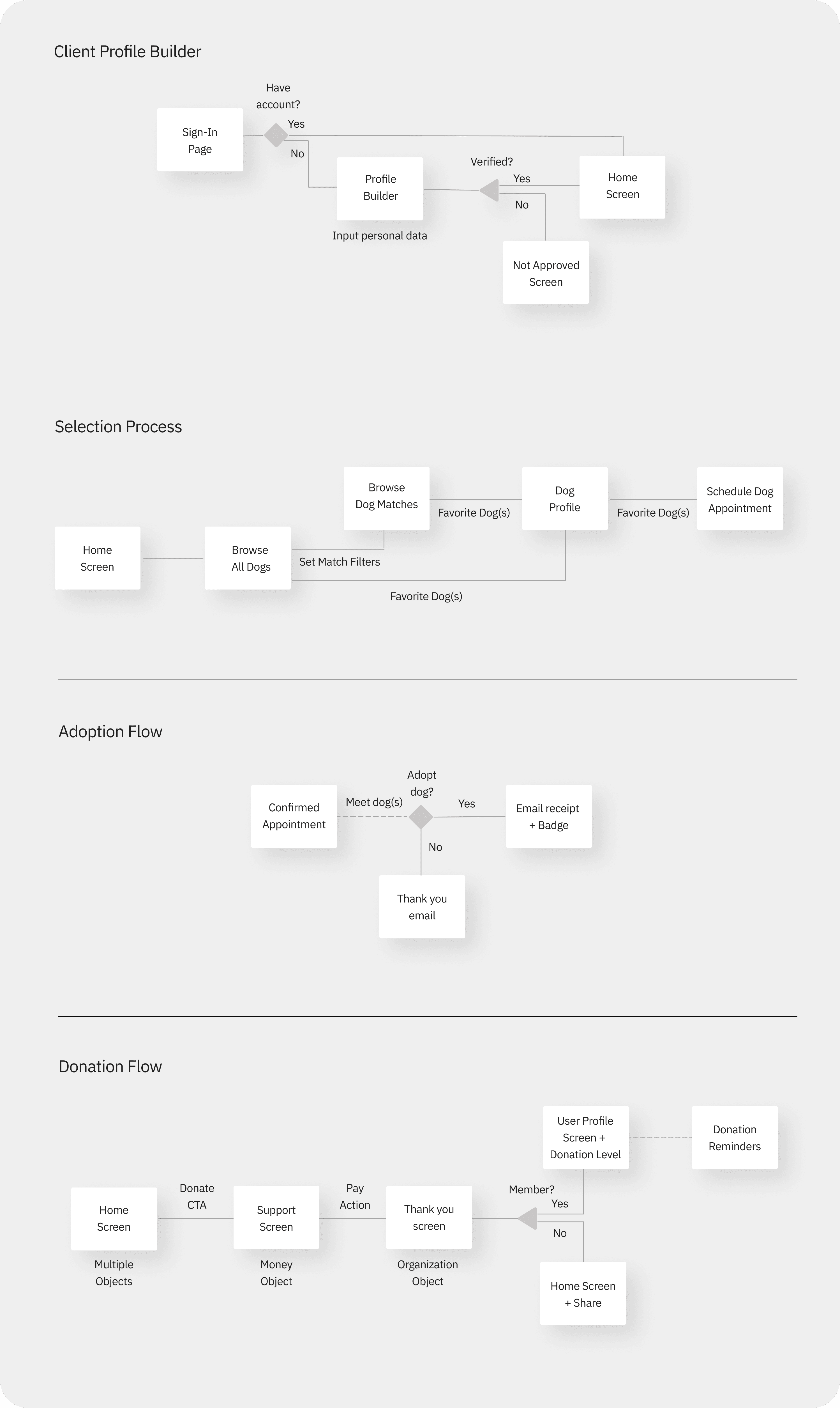
Mapping integral user flows
I mapped key user goals into intuitive user flows, to define the necessary screens.

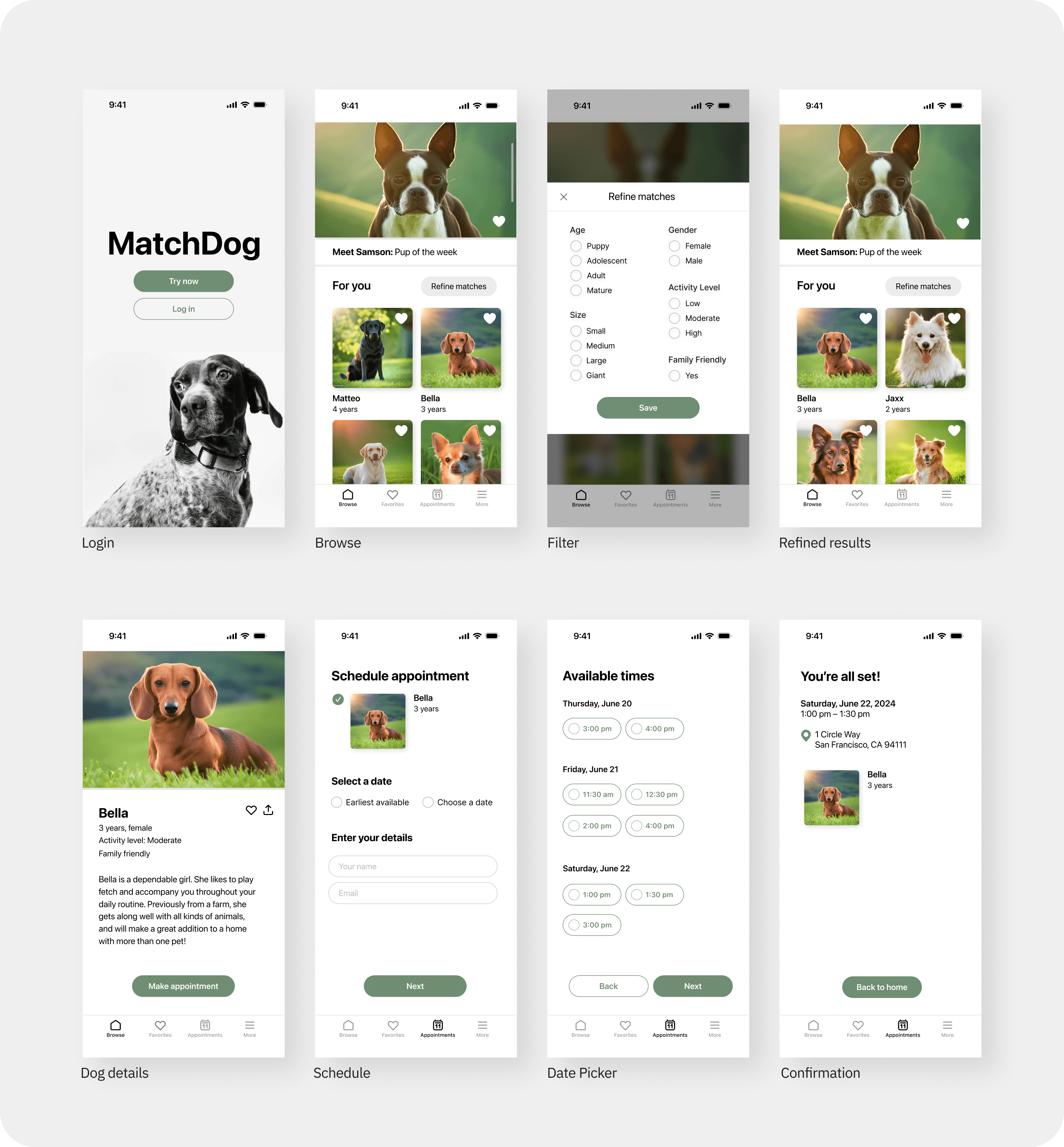
Building screens and clickable prototype
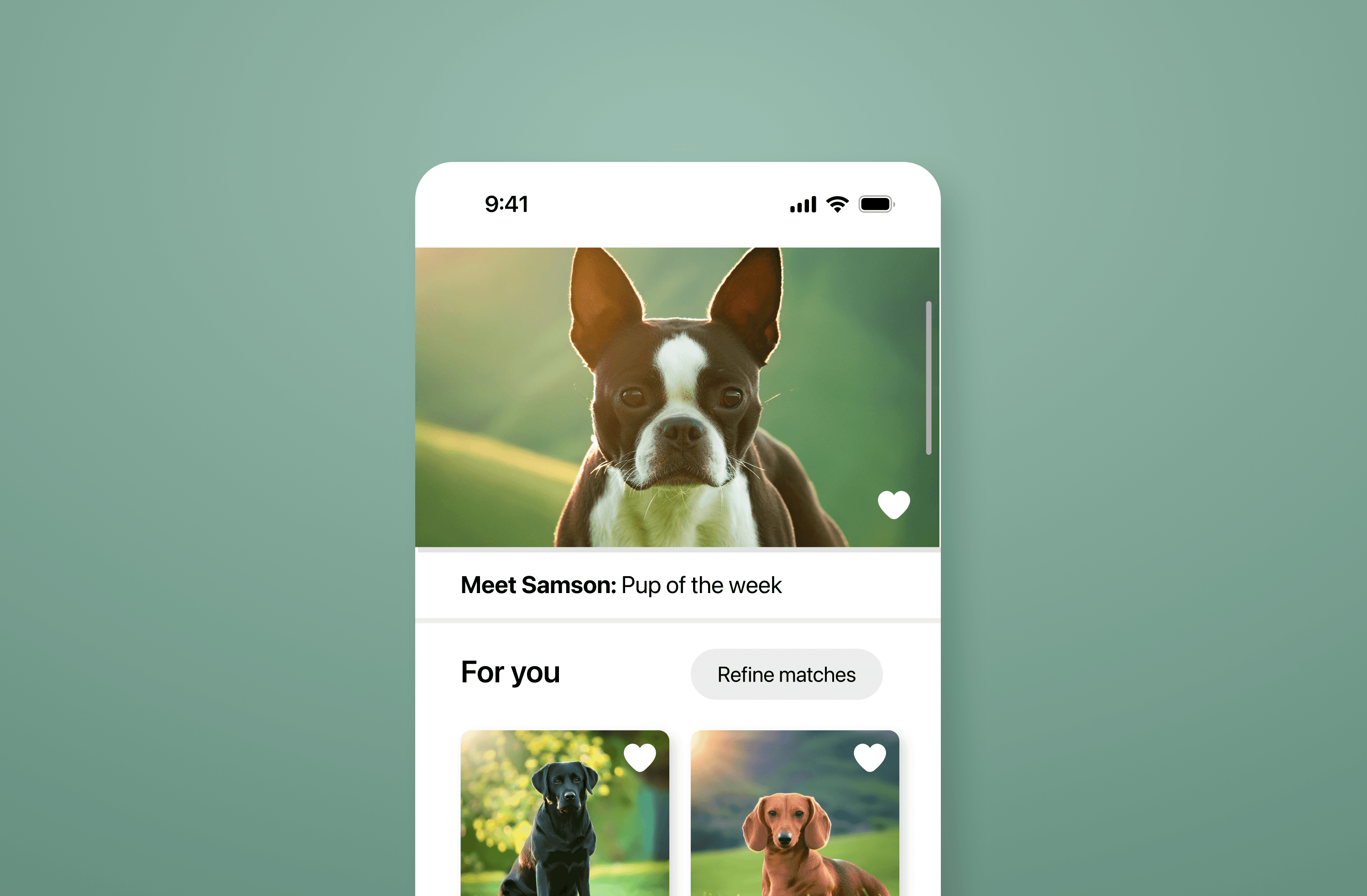
Once the integral screens were identified, I sketched wireframes to map out all the necessary screens, and fleshed out a "browse and scheduling" flow for the high-fidelity clickable prototype (below).

Next steps
Enhance visual design for engagement and impact
More gratifying confirmation screen
Usability testing and iteration